9.10 Field
Within a file called Field.h we setup constants for field size, landmark locations, etc. These include:
const double FIELD_Y = 20;
const double FIELD_X = 30;
const double HALF_FIELD_Y = FIELD_Y/2.0;
const double HALF_FIELD_X = FIELD_X/2.0;
const double GOAL_Y = 2.1; // width
const double GOAL_X = .6; // depth
const double GOAL_Z = .8; // height
const double HALF_GOAL_Y = GOAL_Y / 2.0;
const double PENALTY_Y = 6.0;// 5.8; //3.9;
const double PENALTY_X = 1.8;
const double FIELD_CENTER_X = 0;
const double FIELD_CENTER_Y = 0;
const double CORNER_Y = 5.5;The following Figures depict the field as well as give you a better visualistation of the coordinate system in place.

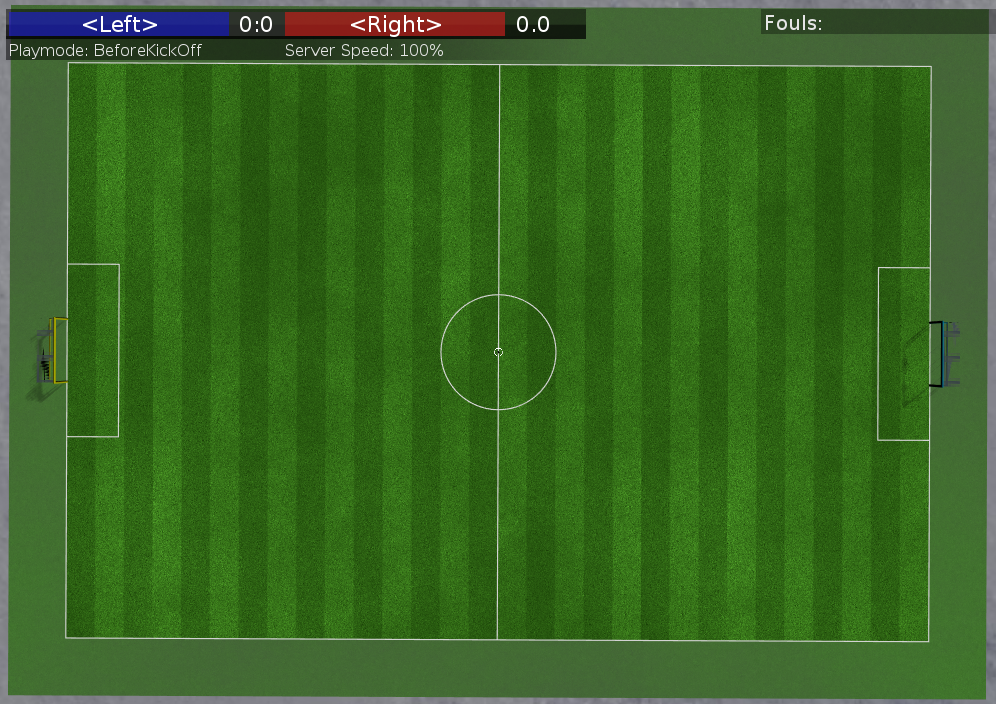
In the figure above you can see the visualisation of the field before any agents have been added. On the field you can also see 30 visual stripes of alternating green shades. Now these stripes aren’t only to simulate that grass effect of a real field but also as a visual key to see different positions on the field. Since our field width denoted by FIELD_X = 30 is equal to 30 each stripe represents a unique integer value from -HALF_FIELD_X to HALF_FIELD_X or -15 to 15 with the center being at FIELD_CENTER_X or 0
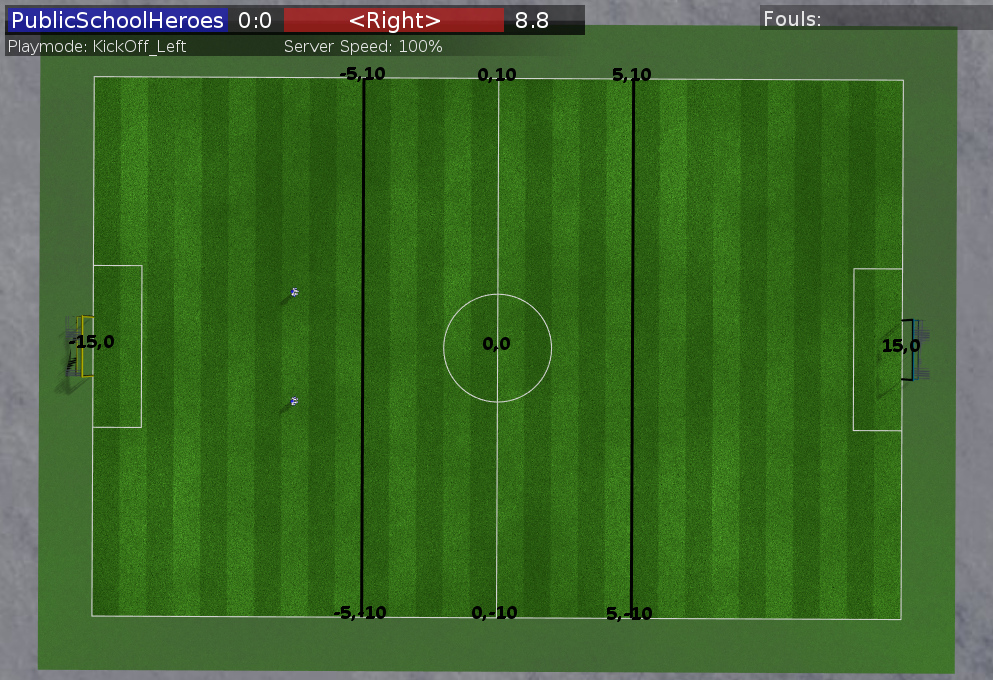
These coordinates can be better seen in the figure below. Here we have gone ahead and displayed coordinate positions so you can understand where the center and edges are. Additionally we have drawn lines on the field between two points namely (-5,10),(-5,-10) and (5,10),(5,-10).

Below is the code that was used to draw the various text and line objects depicted above.
worldModel->getRVSender()->drawLine("line1", -5,-HALF_FIELD_Y, -5,HALF_FIELD_Y, 0,0,0);
worldModel->getRVSender()->drawLine("line2", 5,-HALF_FIELD_Y, 5,HALF_FIELD_Y, 0,0,0);
worldModel->getRVSender()->drawText("Bottom-5",std::to_string(-5)+","+std::to_string(int(-HALF_FIELD_Y)),-5,-HALF_FIELD_Y,0,0,0);
worldModel->getRVSender()->drawText("Top-5",std::to_string(-5)+","+std::to_string(int(HALF_FIELD_Y)),-5,HALF_FIELD_Y,0,0,0);
worldModel->getRVSender()->drawText("Bottom5",std::to_string(5)+","+std::to_string(int(-HALF_FIELD_Y)),5,-HALF_FIELD_Y,0,0,0);
worldModel->getRVSender()->drawText("Top5",std::to_string(5)+","+std::to_string(int(HALF_FIELD_Y)),5,HALF_FIELD_Y,0,0,0);
worldModel->getRVSender()->drawText("Centre",std::to_string(int(FIELD_CENTER_X))+","+std::to_string(int(FIELD_CENTER_Y)),FIELD_CENTER_X,FIELD_CENTER_Y,0,0,0);
worldModel->getRVSender()->drawText("Right",std::to_string(int(HALF_FIELD_X))+","+std::to_string(int(FIELD_CENTER_Y)),HALF_FIELD_X,FIELD_CENTER_Y,0,0,0);
worldModel->getRVSender()->drawText("Top",std::to_string(int(FIELD_CENTER_X))+","+std::to_string(int(HALF_FIELD_Y)),FIELD_CENTER_X,HALF_FIELD_Y,0,0,0);
worldModel->getRVSender()->drawText("Left",std::to_string(int(-HALF_FIELD_X))+","+std::to_string(int(FIELD_CENTER_Y)),-HALF_FIELD_X,FIELD_CENTER_Y,0,0,0);
worldModel->getRVSender()->drawText("Bottom",std::to_string(int(FIELD_CENTER_X))+","+std::to_string(int(-HALF_FIELD_Y)),FIELD_CENTER_X,-HALF_FIELD_Y,0,0,0);
An Important thing to note is that this visualisation would be flipped for the team loaded in on the right hand side. This means that the position of your own goal is always at (-15,0) and the opponents goal is always at (15,0). The figure below depicts the visualisation of those same coordinates from the perspective of the team on the right hand side. The left hand side team does not draw anything to the visualiser. The same code as above was utlised.
